At a Glance
Project: Silver Lining
Main Deliverables: Contextual Inquiry Plan, Low-Fidelity & High-Fidelity Prototypes, Qualitative Analysis, and Evaluation Methodology
Tools: Adobe XD, Axure, Photoshop
Goals: To design an accessible and convenient mental health app
Project Proposal
Background
I collaborated with a team of four for this project. Our design challenge was to create a product to help college students cope with mental health issues in a convenient and accessible way.
Goals
To design a product that will make getting help for mental health accessible and convenient for anyone, anywhere, at anytime.
Problem Statement
More people around the world are suffering from common mental health issues than ever before. How can an individual struggling with mental issues take a quick assessment/screening to help guide their decision to contact a mental health professional?
Currently, there is no app available, which: allows users to screen for mental health issues, help guide their decision to get professional help, and provide suggestions to increase their mental health, and track their mood and sleep on a daily basis.
Proposed Solution
A new app will allow individuals to screen for symptoms of four common mental health issues: depression, anxiety, post-traumatic stress, and alcohol problems. It will allow a user to recognize symptoms that may lead into a diagnosis of one or all of these mental health issues. This, combined with a user-friendly interface, will make it more approachable for inexperienced users and practical for users with busy schedules to cope with their mental health.
My Role
I took the role as a Usability Analyst for in Silver Lining. My responsibilities included finding ways to improve the user's experience based on the findings from the User Research that was conducted.
Contextual Inquiry Plan
User Research
To begin our design process, we spoke to users to analyze the behaviors and needs associated with mental health before creating prototypes. When choosing users to research, we aimed to focus on college students between the ages of 18 and 24.
UX Research Goals
1. Uncover insightful behaviors of users who can't decide if they should contact professionals for their mental health issues.
2. Understand the experience and pain points that users have with similar existing apps.
3. Focus on how to improve the user experience rather than making only design changes in the existing apps.
We created a fully-developed interview guide geared toward better understanding whether the new app would be needed and how it might help potential users in their daily lives. The guide also helped us to keep each interview consistent between participants.
Each team member conducted one individual user interview by asking questions like the following:
1. What does your typical weekday look like?
2. Do you ever feel stressed? If so, how often?
3. How do you typically manage stress?
4. How important is your mental health to you?
4.1 Have you ever received professional help?
5. Are you currently using/have you ever used any apps for monitoring your mental health? If so, what did you like/dislike about them?
6. If not, would you potentially use an app for monitoring your mental health?
Observed Tasks in 'Mindful' App
Within a mental health app called 'Mindful', we asked our users to do the following:
Task 1: Set a daily mindfulness reminder
Task 2: Select a new scene for a splash screen
Task 3: Add a music as a favorite. Close an app. Open an app. Check if the music has been added to the favorites.
Task 4: Customize timing for breathing meditation
This observation was included in our user interviews in order to formulate users' opinions of several features of 'Mindful' that helped us when designing our own mental health app.
Affinity Diagram
We used sticky-notes to find common themes among our research to combine significant insights from each of our individual user interviews.
The affinity diagram was a useful tool for us to gather large amounts of data and organize them into groups.
A picture of myself (on the left) and one of my colleagues working on the affinity diagram.
In this diagram, we synthesized our findings by grouping the found common themes of: frustrations, stress levels, coping with mental health, wanted features, app usage, problems with other mental health apps, motivation to seek help, and receiving professional help.
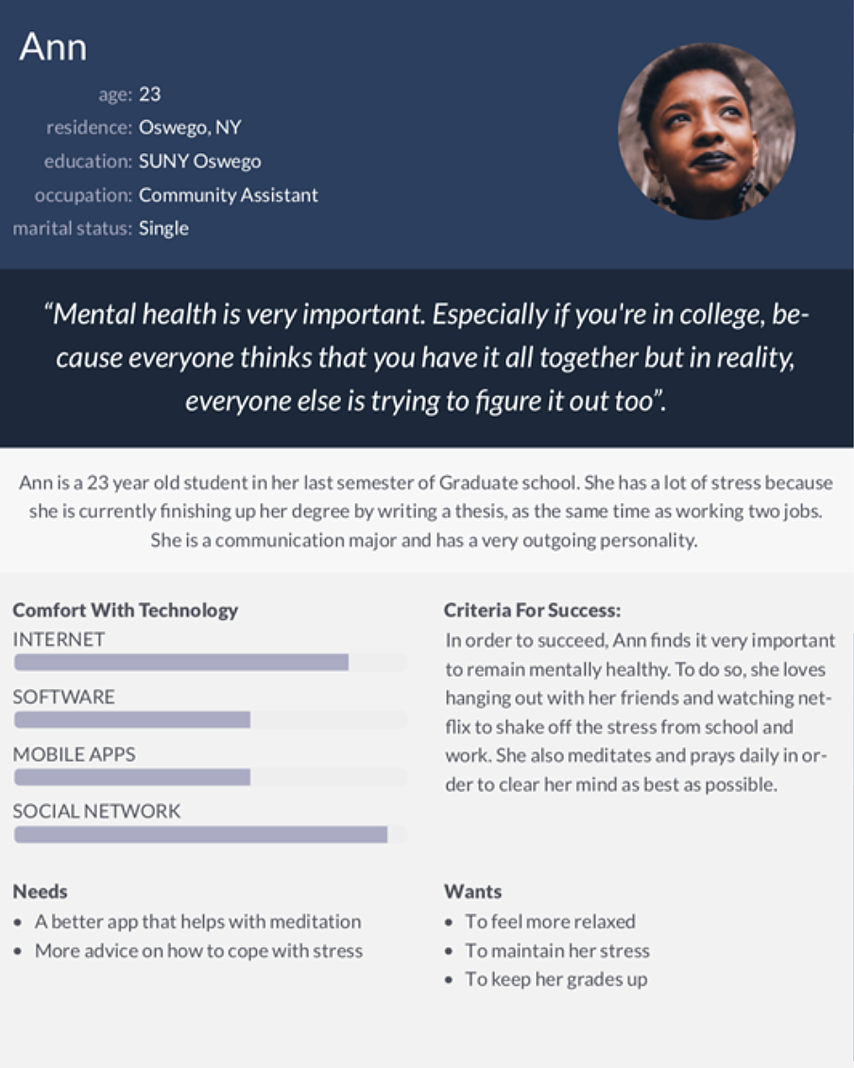
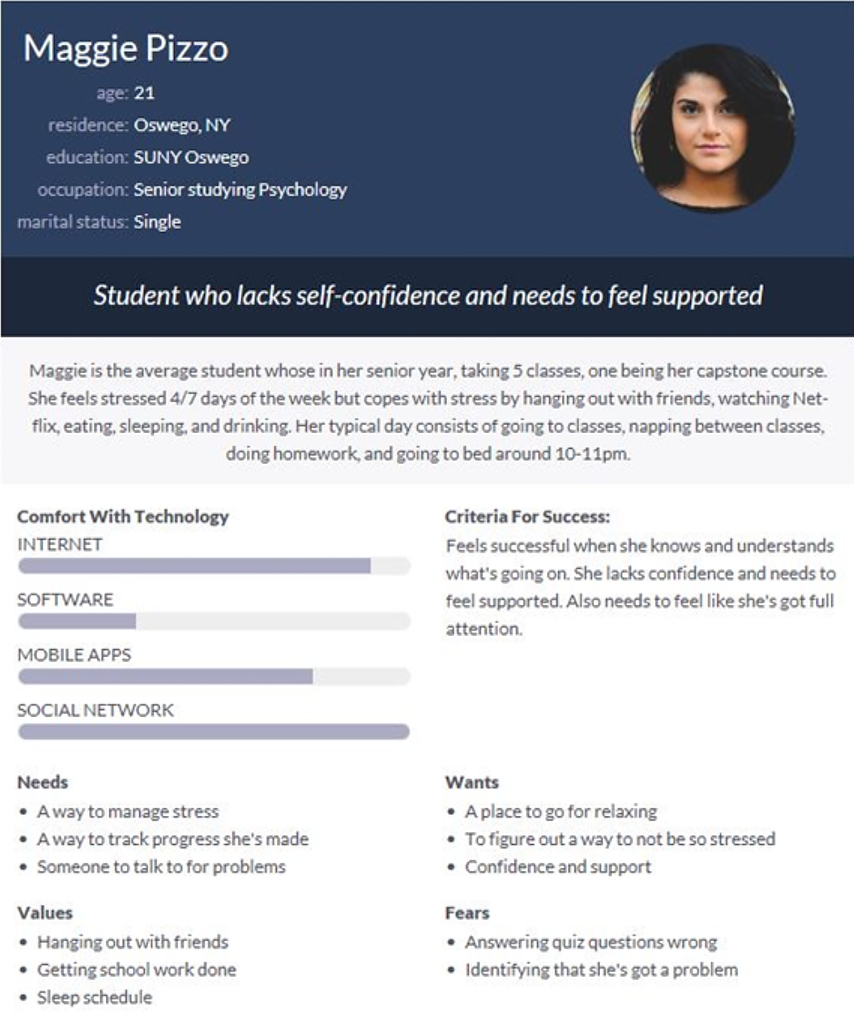
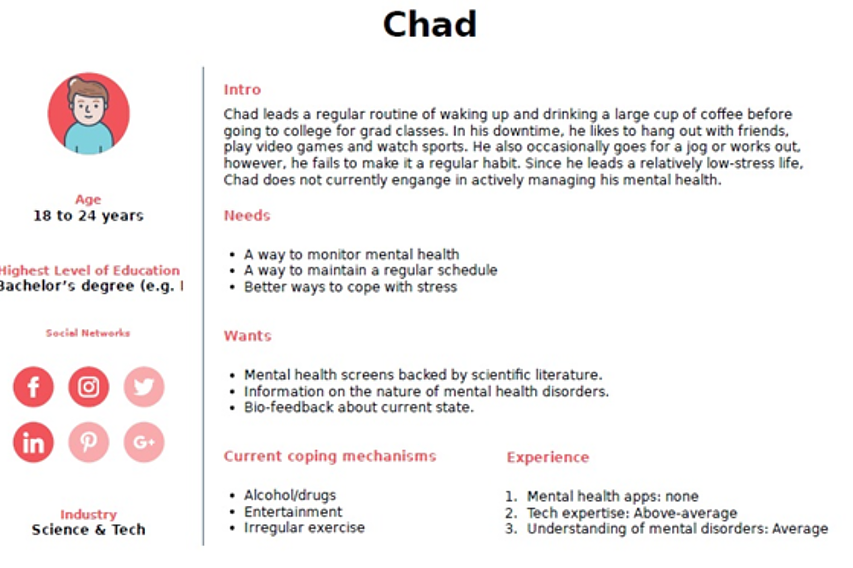
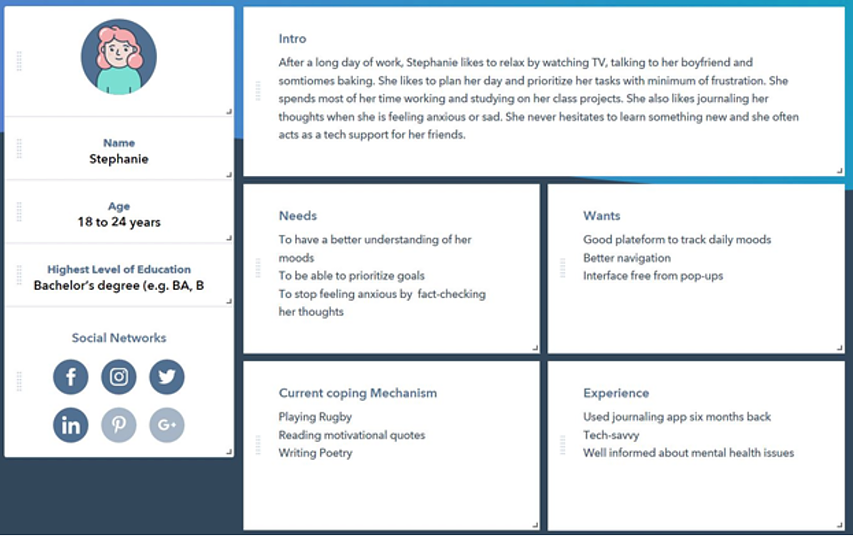
User Personas and Pain Points
Four personas were created from our user research to identify various user-types that we based off our target users of college students.
The purpose of creating the personas was to gain insights into our target users' practices and understanding their needs, coping mechanisms and experiences to assist in driving the design process.




Tasks
The following tasks are for what our users should be able to preform while using our product were established:
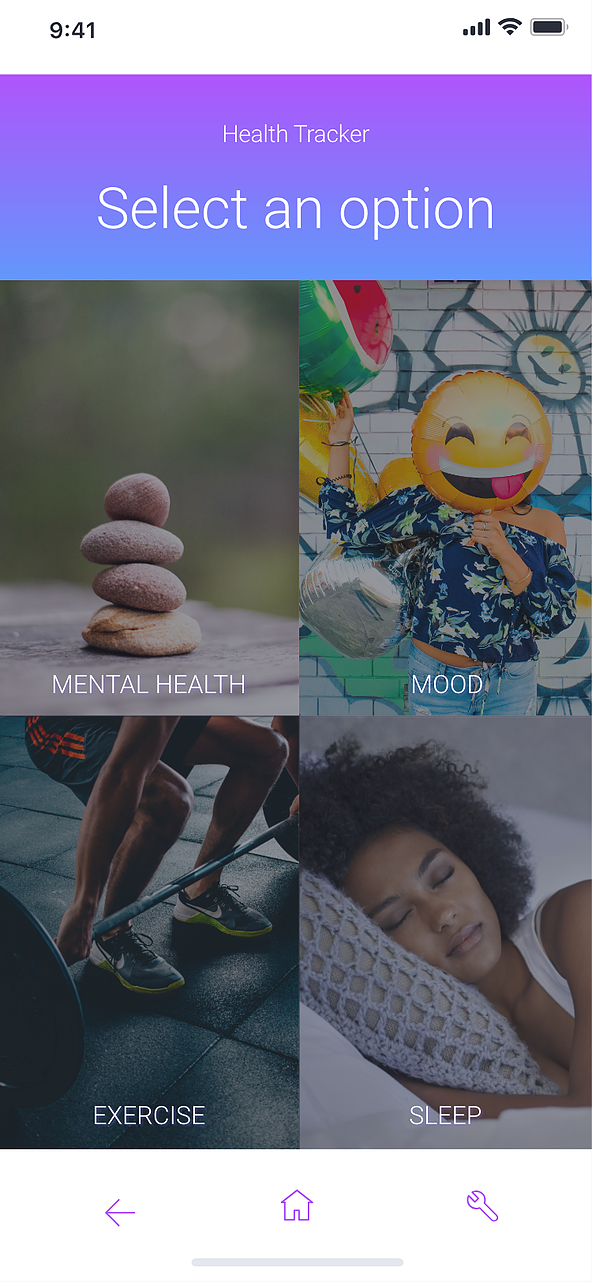
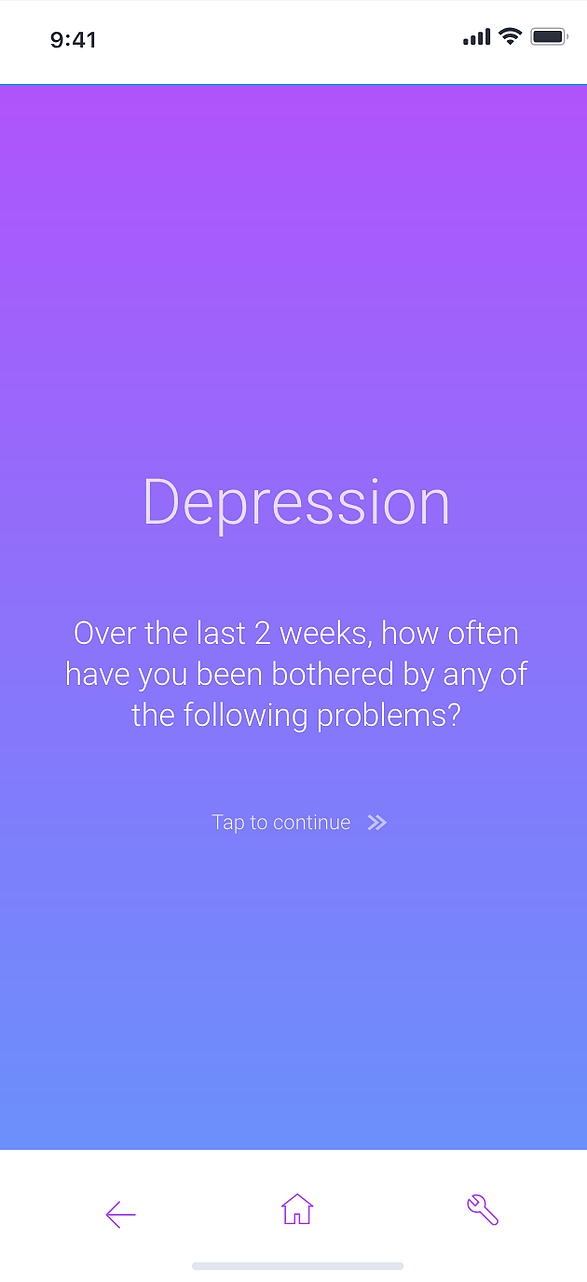
- To be able to screen for symptoms of four common mental health issues: depression, anxiety, post-traumatic stress, and alcohol problems
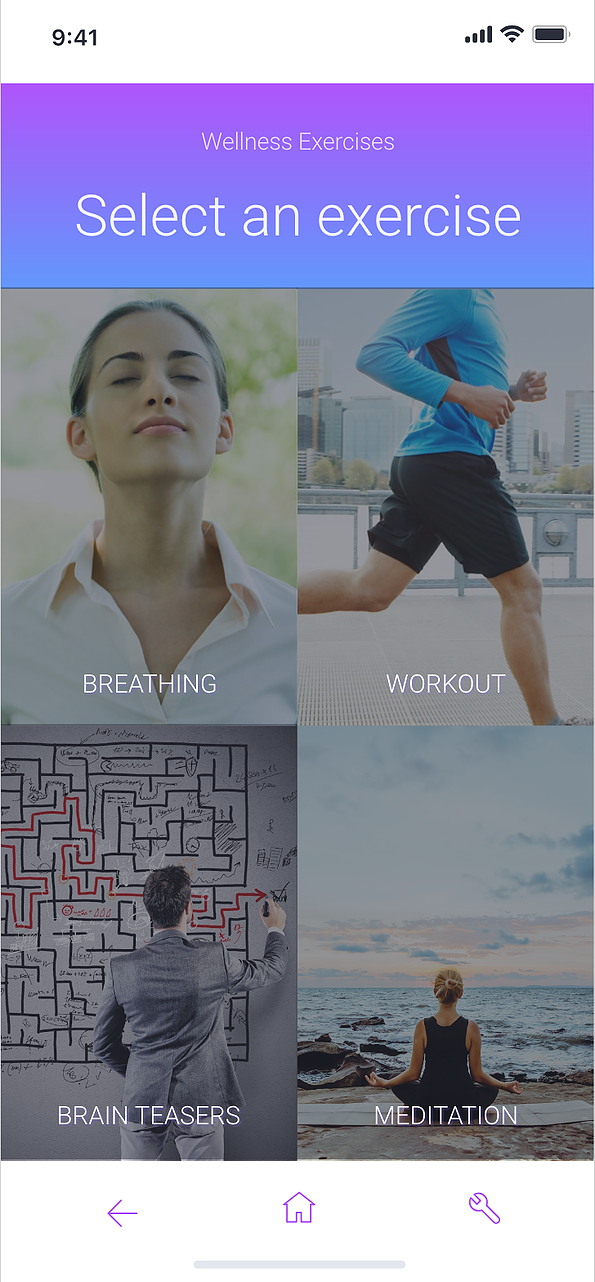
- To do brief mindfulness-based breathing exercises
- To connect with mental health providers near them
- To complete the self-assessments multiple times
- To access and share their mental health progress report
Hierarchical Task Inventory (HTI)
We broke down our tasks into a series of subtasks and steps to show which user tasks and actions are possible and to guide our overall design.
Requirements
After understanding our users' to the best of our ability through user research, we organized and established requirement statements for each of our tasks:
Insights
Interviewing users helped give insights on features that they would want to see in a potential mental health app. We tested users with various points of view which brought in different kinds of feedback. Learning about problems that they have had with other similar apps made us learn about features to add and features to dismiss. For instance, we realized most users want us to include a breathing meditation feature, but do not care much about brain games.
Style Guide
Buttons: 12pt, uppercase
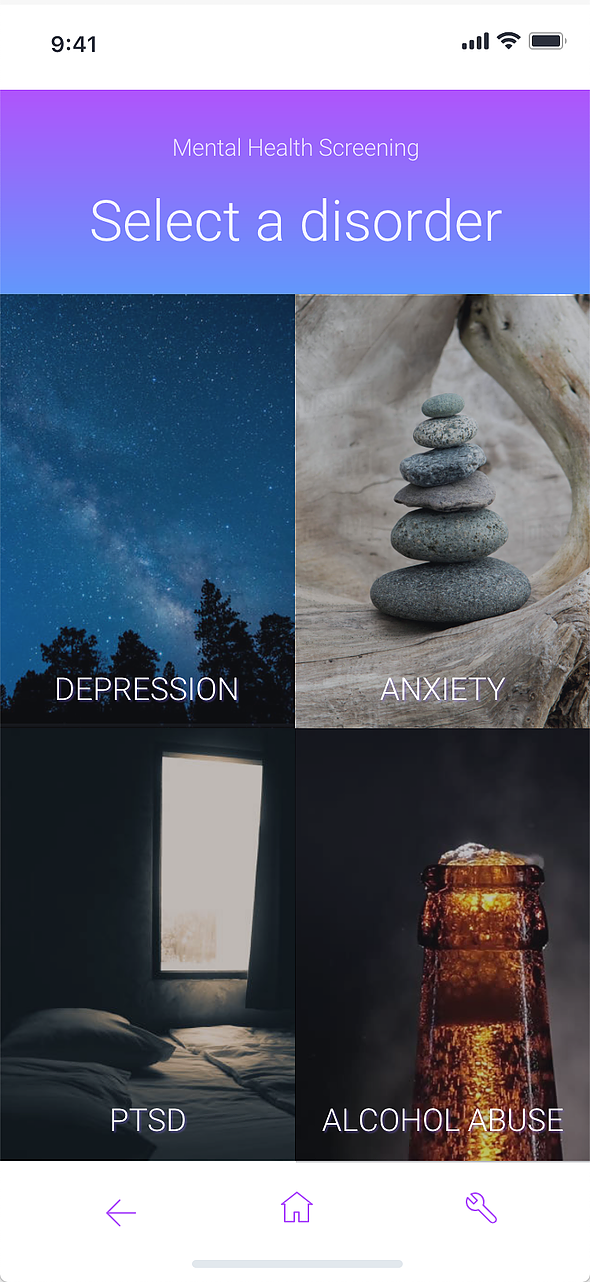
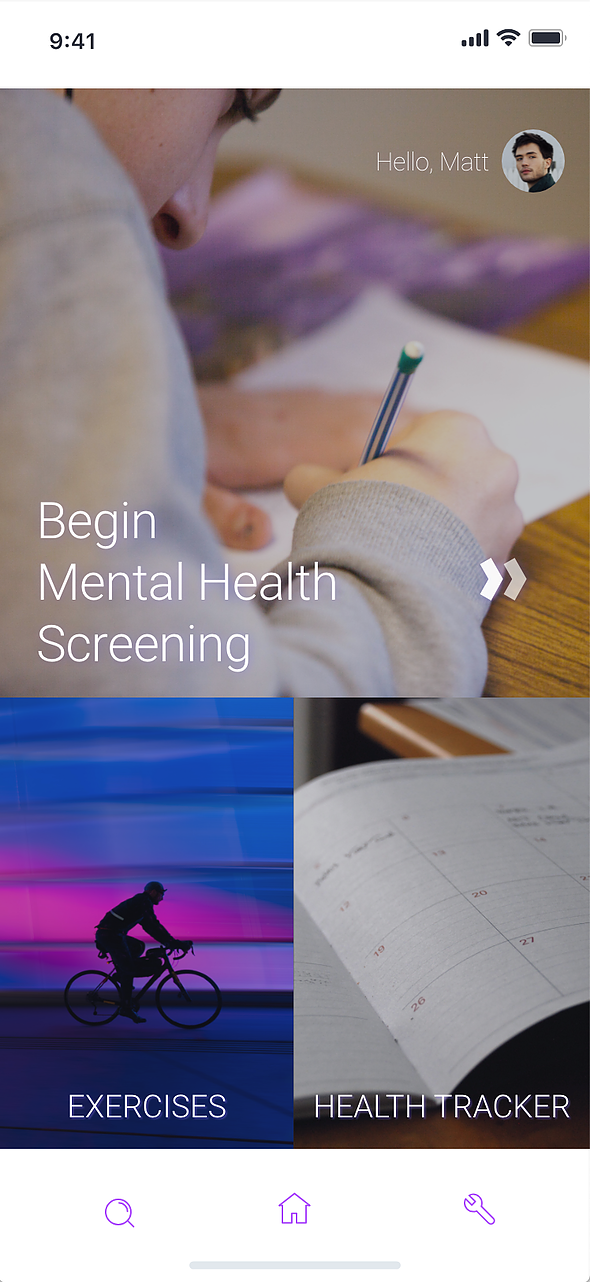
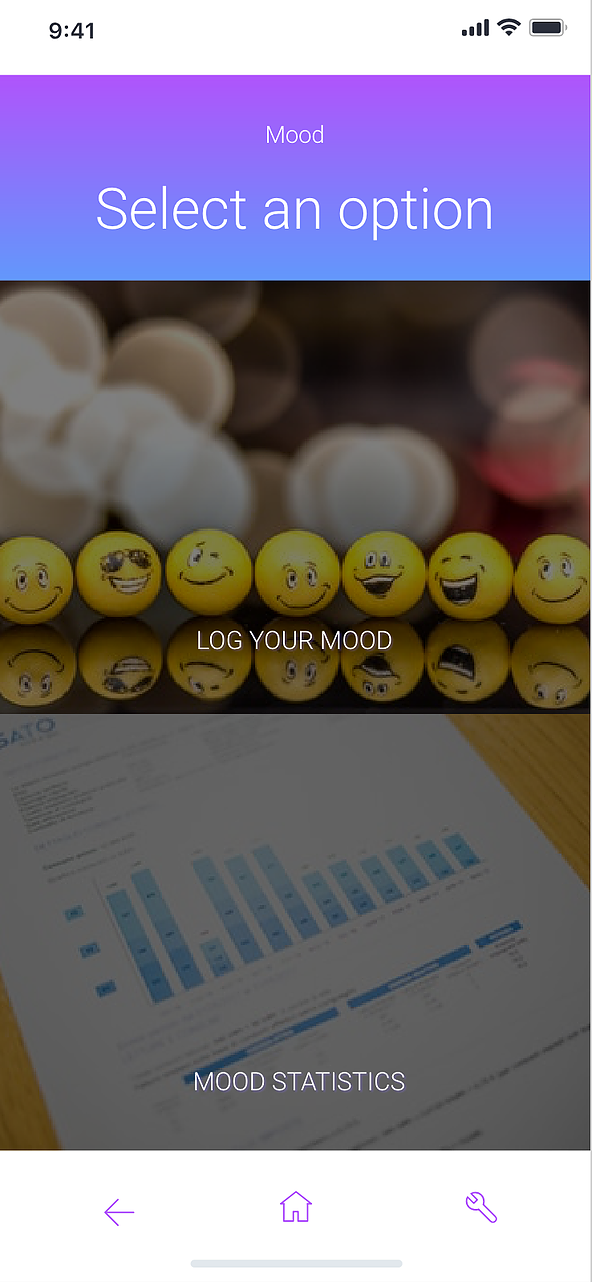
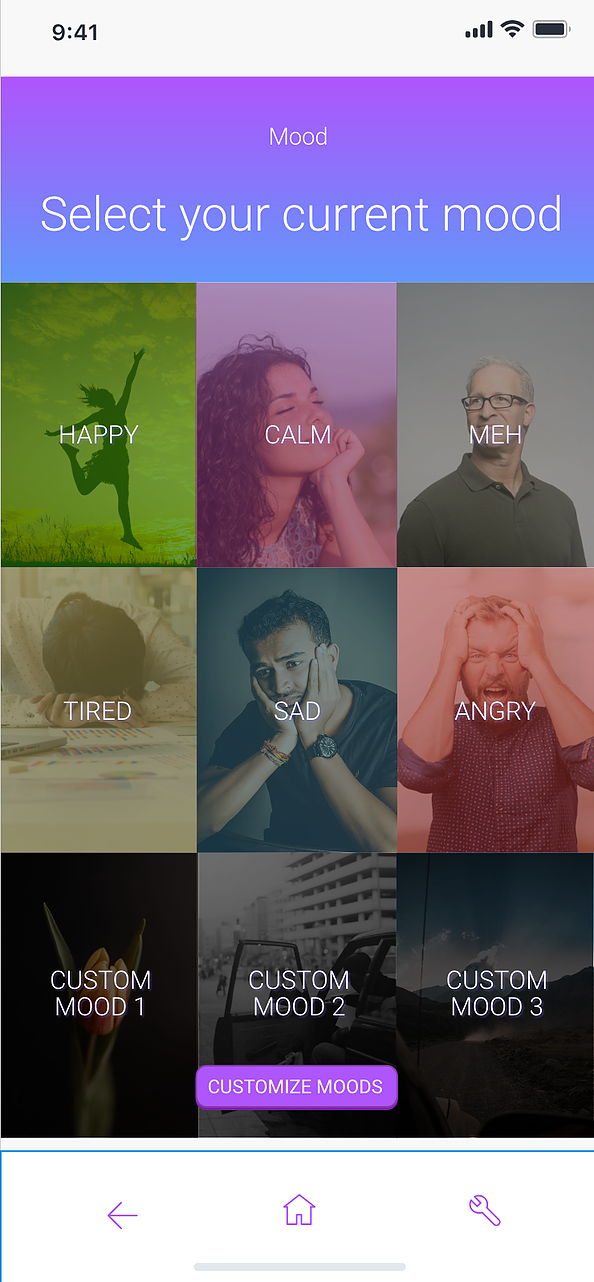
Main menu buttons: The main menu buttons featured a rectangular design with each button featuring a darkened image, and a label consisting of white text with a faint purple shadow.
Each button was distributed evenly among the screen space, with the exception of the home screen where ‘Mental health screening was twice the size of the other two buttons to account for its importance as the main option of the app.
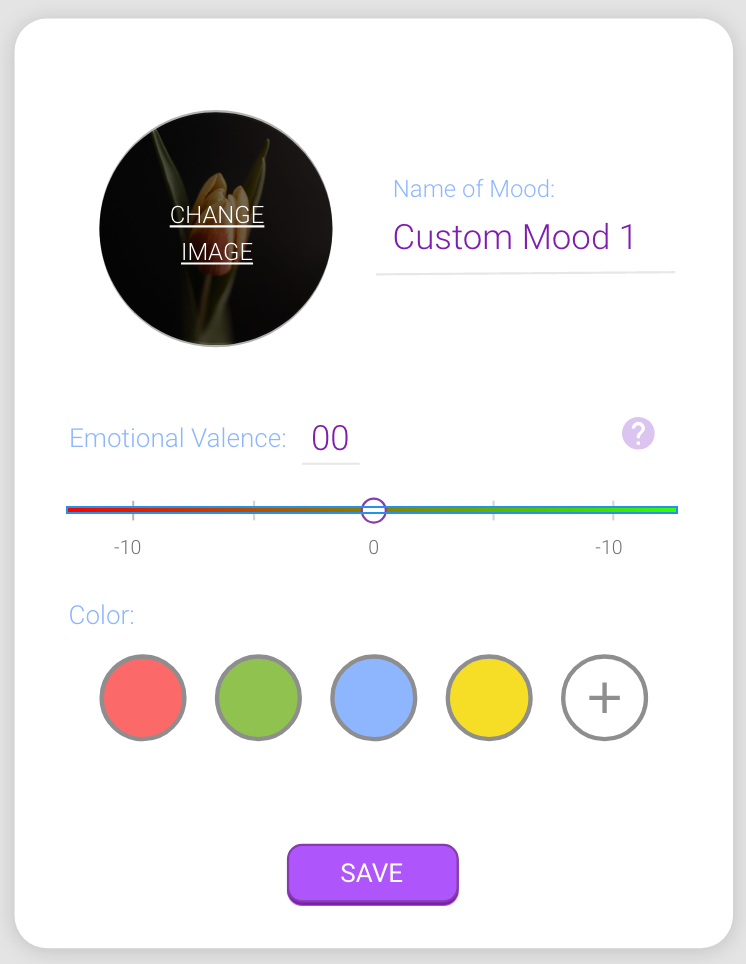
Regular buttons (Previous, next, customize moods, start, end, etc.). These buttons had a simple rounded rectangular design with a corner radius of 6pt.
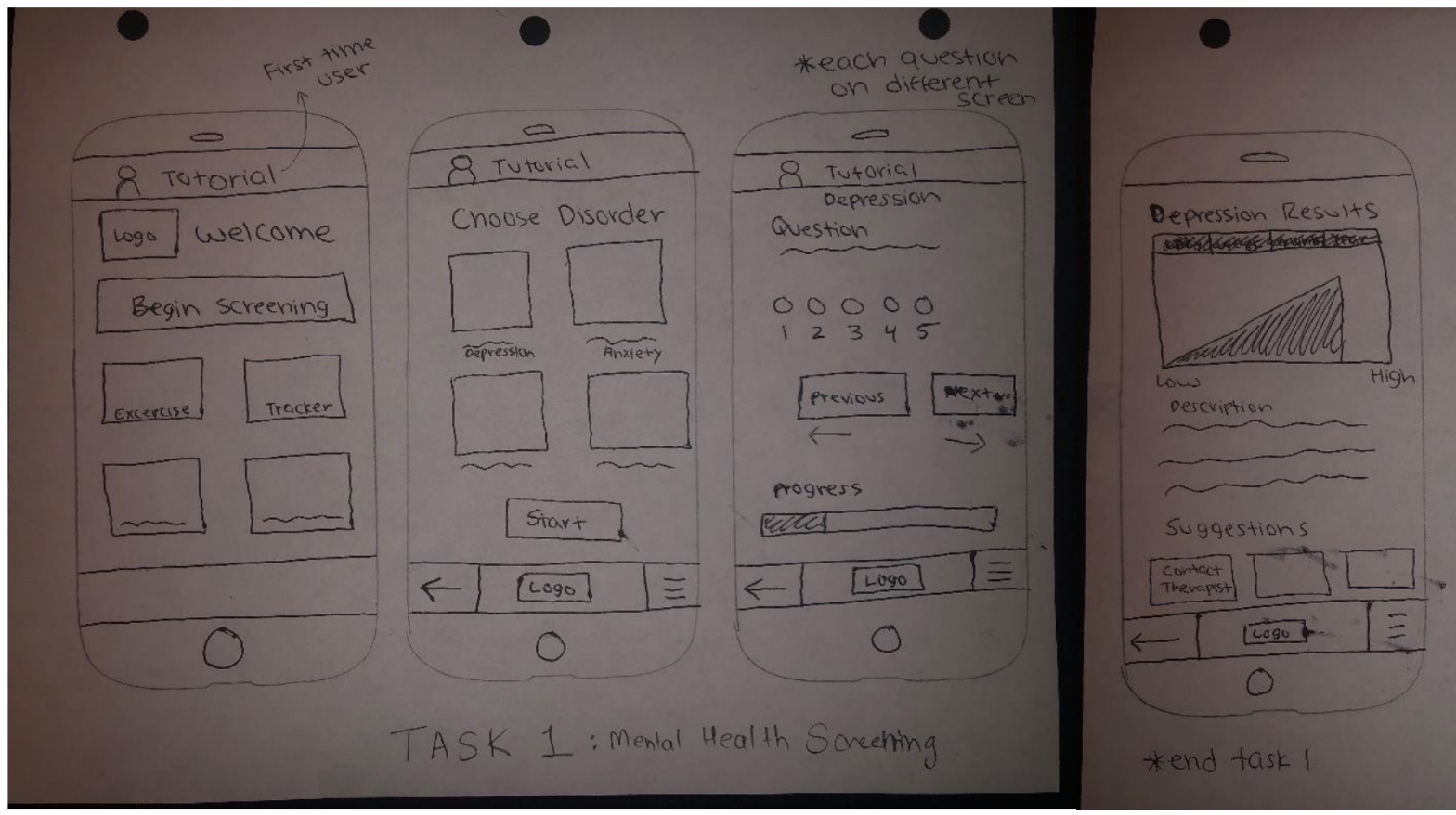
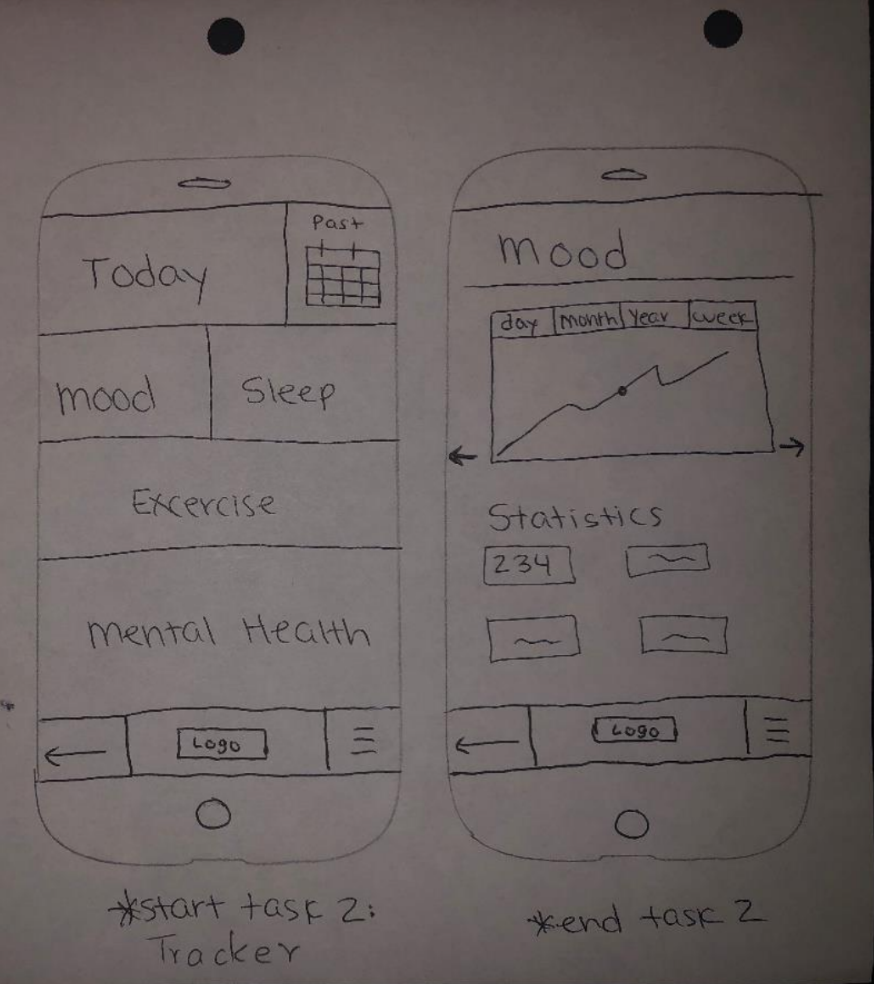
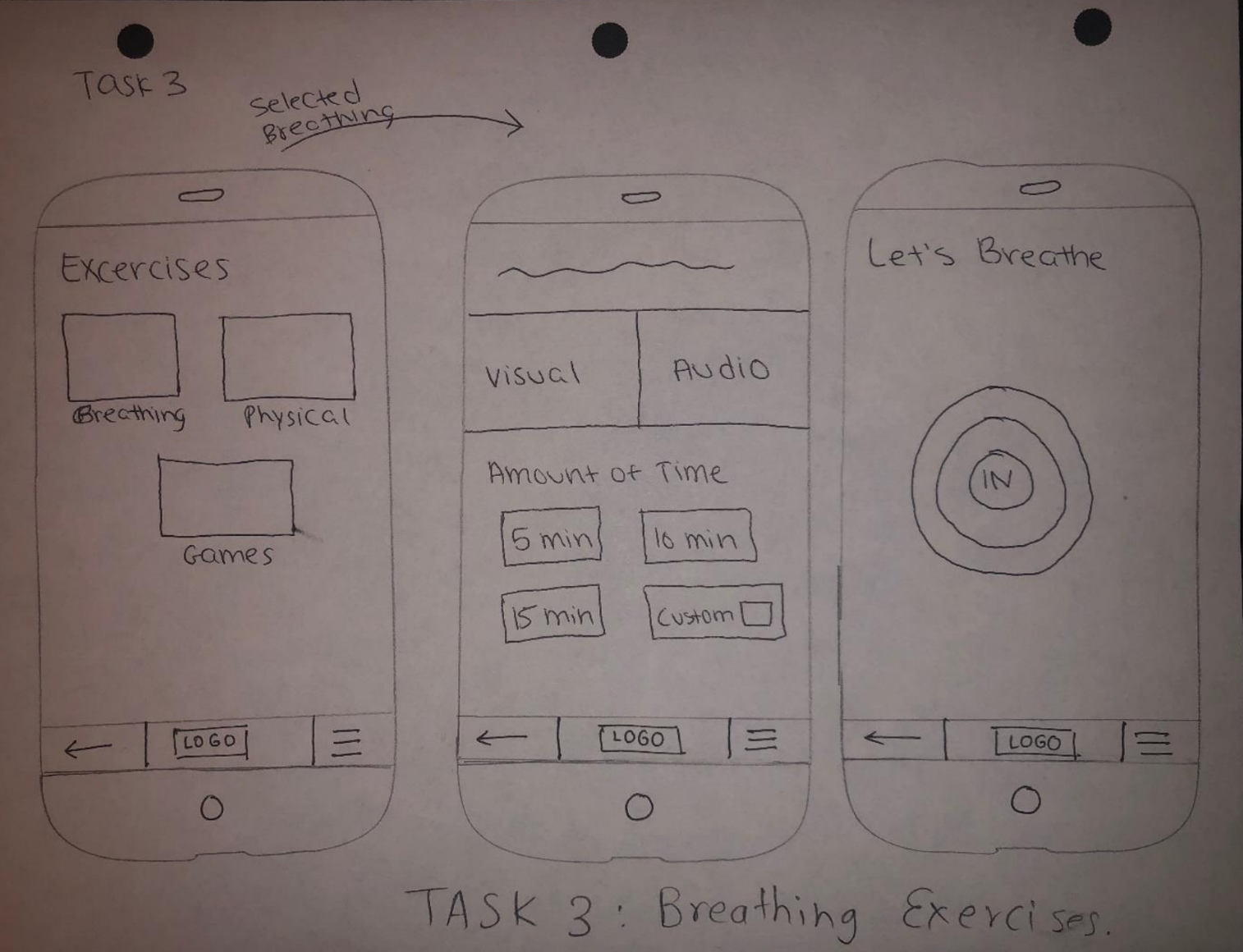
Low-Fidelity Prototypes in Axure
The process was continued by carrying out ideation and sketching activities for our new interface based on our Contextual Analysis report.



Hi-Fidelity Prototypes in Adobe XD









Qualitative Analysis
We tested five users who each completed 3 tasks on to test thee efficiency, effectiveness, and satisfaction of our final product.
Evaluation Methodology
Tasks and Scenarios
Imagine you’re in college, the semester has been stressful, and you feel like you’re not functioning to the best of your capability. Your friends have been telling you to go see a therapist, but your busy schedule prevents you from finding the time to do so. Part of you worries about your mental health, while the other part just wants to get your work done. You come across an app called Silver Lining, in which you will be able to check your mental health, wellbeing, and help you to relax through several exercises.
Task 1: You might be feeling symptoms of depression and would like to figure out if you could actually be diagnosed with depression. Take a screening to find out. Your answers can be random.
Task 2: Now that you have taken the screening, you want to relax by using the breathing exercise. Perform a 5 minute breathing exercise to help stabilize your current mental state.
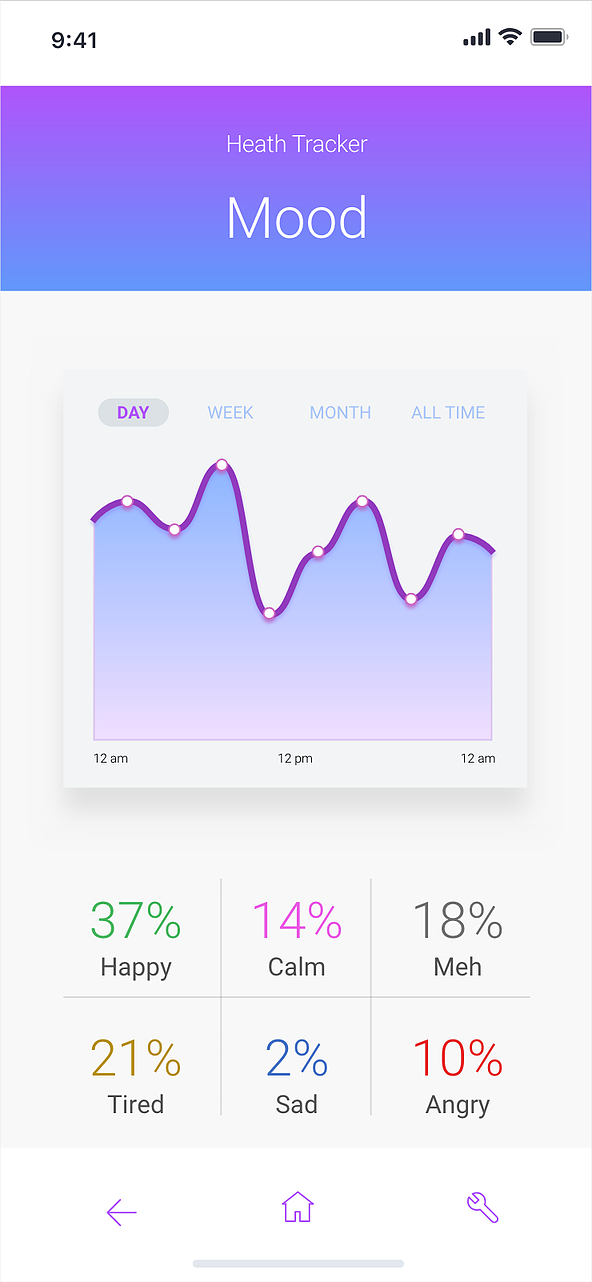
Task 3: After the breathing exercise, you will want to log your current mood and view your previous record to analyze any differences.
Metrics
For each completed task, the efficiency, effectiveness and satisfaction were measured on each user.
We measured satisfaction by using the ASQ after each task, and the SUS.
Effectiveness - Measured by whether the user successfully completes the task or not.
Efficiency - Measured by number of taps & number of seconds taken to complete task.
Satisfaction - Measured by using the System Usability Scale (SUS) at the end.
The table above represents a summary of the results that we have collected from our five participants.
Overall Perceived Usability
We tested users by measuring the overall perceived usability for using this app, by using the SUS.
In addition, we measured the time completion of each task, along with the number of taps the users took to complete each task, when compared to the measurements of the experts' time on tasks on the app.
SUS (Systems Usability Scale) Chart
Product Description
Conclusion
The beauty of this app is that it has the ability to break the fear of going to the doctor for mental health issues. Gradually, users will be able to learn to manage depression, anxiety, post-traumatic stress, and substance use disorders at their own pace. The app is not about quick-fixes or false promises; it will be about real progress, one day at a time.
One challenge that my team and I initially faced was not properly communicating about the project management along with deadlines. We realized that we needed to better communicate who would be working on what parts of the project. Once each team member had an established list of tasks and deadlines, the process became a lot smoother and less stressful.
From this project, I learned the importance of communication between team members when it comes to project management and listening to the ideas of my teammates, even if they might seem obscure. I also learned how is essential to conduct user research before stepping into the user interface of the design.